子要素をコンテナーからはみ出して画面いっぱいに広げる方法 - row 背景 はみ 出る
子要素をコンテナーからはみ出して画面いっぱいに広げる方法 
親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 
画面幅からはみ出た要素をJavaScriptで検出する方法【1行で実装 
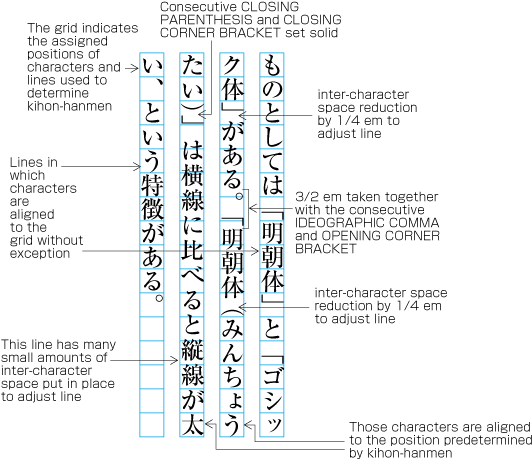
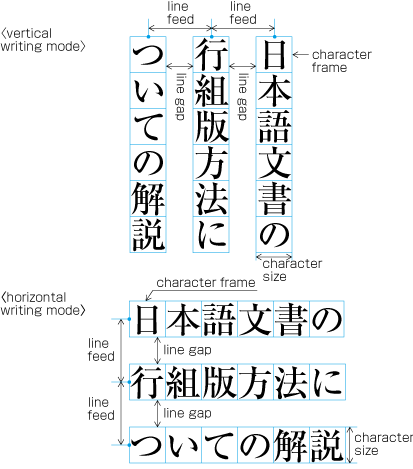
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
子要素をコンテナーからはみ出して画面いっぱいに広げる方法 
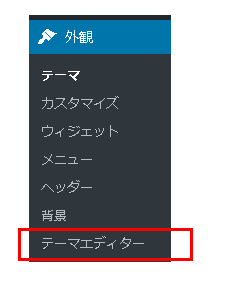
WORDPRESS】スマホで画像がはみ出る場合の解決策
横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG
親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 
Bootstrap】.container、.row、.colの隙間(margin、padding)について 
何で画像の枠がはみ出すの!?max-width:100%だけではダメ!そんなとき 
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
A Little Bit Tips In 10 X Cute Look Jizz [Sharingan] School Books ![A Little Bit Tips In 10 X Cute Look Jizz [Sharingan] School Books](https://images-na.ssl-images-amazon.com/images/I/61Exc3dInYL.jpg)
0 Response to "子要素をコンテナーからはみ出して画面いっぱいに広げる方法 - row 背景 はみ 出る"
Post a Comment