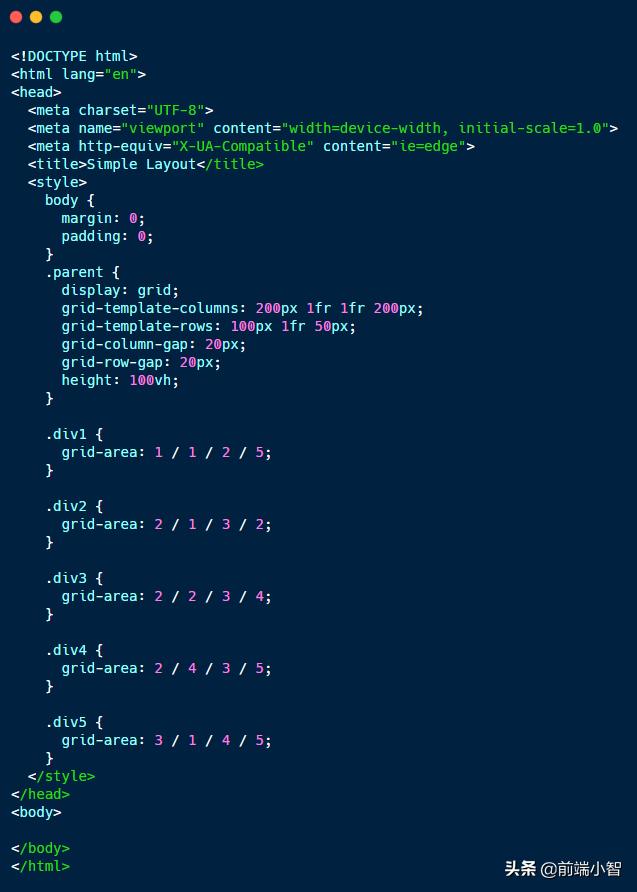
使用CSS Grid Generator来快速使用及学习Grid 布局- 51CTO.COM - row-gap 背 景
使用CSS Grid Generator来快速使用及学习Grid 布局- 51CTO.COM
CSS Grid网格布局指南(学习) - Css - 我是前端
html调整栅格图片的间隙,html u2013 为什么CSS Grid布局会在单元格之间增加 
CSS中的Grid佈局完全指南 程式前沿
2020年你不应该错过的CSS新特性-技术圈
安于故俗,溺于Joe 文: Grid Layout 首部曲:原生網格的崛起
CSS中的Grid佈局完全指南 程式前沿
如何使用Elementor的portfolio功能? - Jack外贸建站、Elementor权威教程
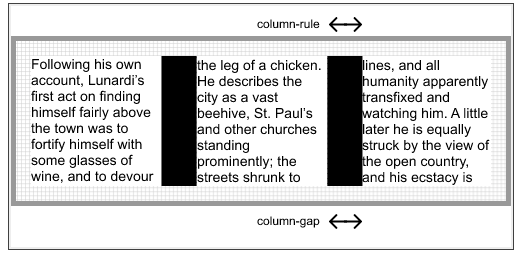
CSS gap属性进化史« 张鑫旭-鑫空间-鑫生活
安于故俗,溺于Joe 文: Grid Layout 首部曲:原生網格的崛起
网格- 学习Web 开发 MDN
安于故俗,溺于Joe 文: Grid Layout 首部曲:原生網格的崛起
0 Response to "使用CSS Grid Generator来快速使用及学习Grid 布局- 51CTO.COM - row-gap 背 景"
Post a Comment