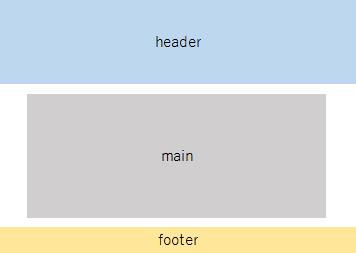
Bootstrap】.container、.row、.colの隙間(margin、padding)について - row 背景 はみ出す
Bootstrap】.container、.row、.colの隙間(margin、padding)について 
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
Related

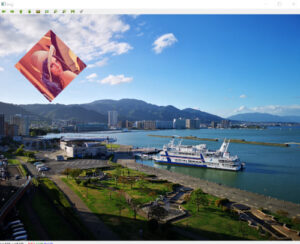
背景画像に別の画像をはめ込む【OpenCV】 BioTech ラボ・ノート

LINEのホーム画像の推奨サイズ!背景画面の写真サイズが合わない時は

親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法

WordPressの背景画像を追加、編集、カスタマイズする方法

LINEの背景画像を入れ替えて楽しむ!デザインのポイントまとめ

ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ

Street Medical School - Posts Facebook

非デザイナーのエンジニア向け、ちょっと見た目をオシャレにする5つの

LINEの背景画像を入れ替えて楽しむ!デザインのポイントまとめ

マークダウンでスライドを作るツールを試す Octou0027s blog




0 Response to "Bootstrap】.container、.row、.colの隙間(margin、padding)について - row 背景 はみ出す"
Post a Comment